源码简介:
HCC个人博客源码,基于vue全家桶开发的的个人博客,前后端分离。
前台使用vue全家桶(vue-cli、router、vuex)开发。axios库请求api ,highlight.js插件使代码高亮显示,layui框架快速构建页面,并使用栅格系统达到响应式布局的效果,并将所有模块组件化,样式是仿的技术胖个人博客。
后台使用Laravel5.7框架开发,web路由提供后台管理,api路由提供API接口。用的X-admin后台模板。图片用AliyunOss对象存储,通过redis中的订阅者模式监听key失效事件,来删除 AJAX上传文件后未提交表单造成大量无主文件。使用editor.md富文本编辑器以markdown语法编辑文章,自动生成html代码。
首页:置顶文章,通知消息,推荐广告
分类:根据分类查找文章
归档:按月份查看文章列表
标签:根据标签查看对应文章列表
关于: 显示关于本站的信息
友链: 显示本站的友链
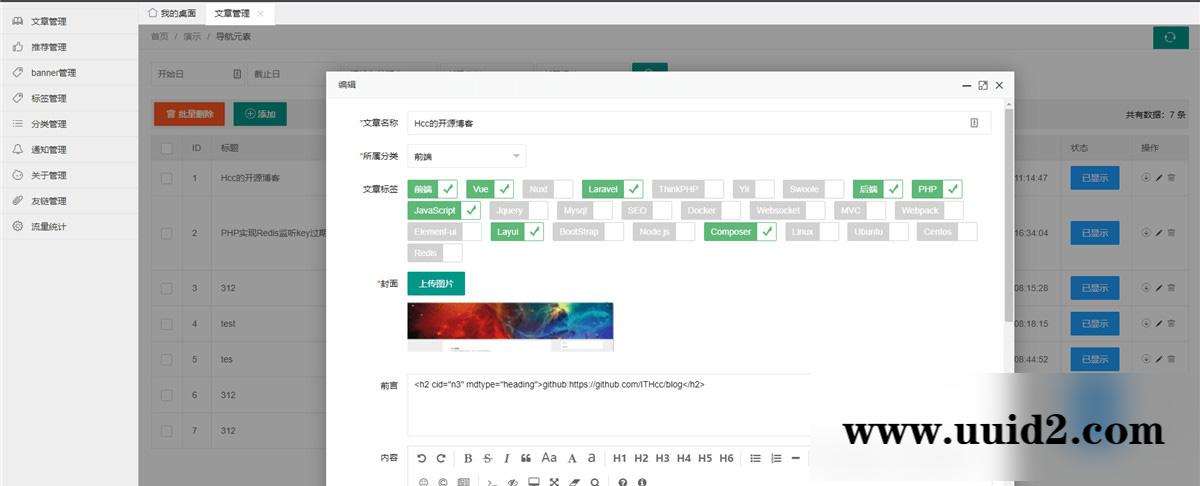
文章管理: 显示文章列表、搜索文章、添加文章,修改文章、删除文章
推荐管理: 显示推荐列表、添加推荐、修改推荐、删除推荐
banner图管理: 显示、添加、修改、删除
标签管理: 显示、添加、修改、删除
分类管理:显示、添加、修改、删除
通知管理:显示、添加、修改、删除
关于管理:显示、修改
友链管理:显示、修改
开发环境:php7.2+nginx1.4+mysql5.6
1、使用 git clone下载源码
2、修改.env配置文件
3、 导入sql文件
4、前台
– 在home目录中运行 npm install 依赖包(需要node环境)
– 运行npm run dev 编译项目
– http://localhost:3000
5、 后台
– 在admin目录中运行composer install 安装依赖包(需要安装composer)
– 运行 php artisan key:generate 发布应用秘钥
– 修改.env配置
– 运行php artisan serve命令,打开web服务器
– 修改Redis配置文件,搜索”notify-keyspace-events”修改为notify-keyspace-events=”Ex“
– 运行nohup php artisan image:clear >> image-clear.log 2>&1 & 监听失效的key删除无主文件
2018.12.13
添加响应式布局,
添加loding层
分页改为流加载模式
更换富文本编辑器为editorm.md,以markdown语法编辑文章
添加gighlight.JS代码高亮插件
.env添加aliyun key配置,用于阿里云oss上传
截图: